-
Type:
Story
-
Status: Closed (View Workflow)
-
Resolution: Done
-
Affects Version/s: None
-
Fix Version/s: None
-
Component/s: None
-
Labels:
-
Sprint:2022.R1 New Features Sprint 5, 2022.R1 New Features Sprint 6, 2022.R2 New Features Sprint 1
-
SCRUM Team:Brotherhood of Mutants
-
Story Points:3
-
Work Type Classification:Sustaining
Story
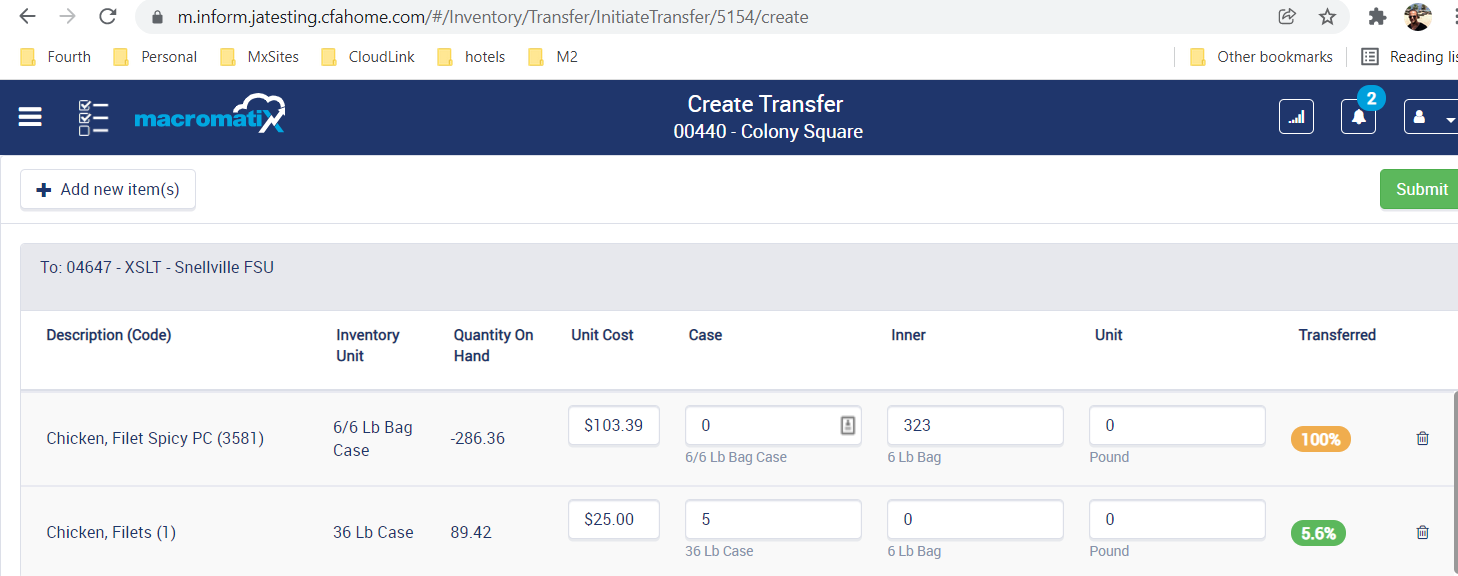
As a user, I would like a data table available in the Inventory Transfer > Create > Select sub-page. This table should populate the selected items that I have selected to transfer.
Description
The displayed grid should be read only for this story. We will need to implement the editable input fields later.
Also the badge warning under the transferred column should be not be displayed for now. We will create another story to make it a component with the right stylings
The delete button is read only as well. It should not work with this story yet.

Back Button
Include a back button in the page that takes the user back to the Create Transfer page. https://m.inform.jatesting.cfahome.com/#/Inventory/Transfer/InitiateTransfer/create
The Back button should be to the left of the Submit button.
AC
Confirm
- A data table is available in the Inventory Transfer > Create > Select sub-page
- The table header is labeled: "To: %Store Number and Name Selected by The User%"
- Confirm that the rows displayed in grid are all READ ONLY
Confirm that the selected items should be grayed out in the item select modal.- Confirm that the page stylings look like in the picture
- Confirm that the back button exists and takes the user back to the Create Transfer page.
- Back button is to the immediate left of the submit button.
- implements
-
CFAMX-12484 InFORM Angular Technology Update
-
- In Development
-
- is blocked by
-
 CFAMX-18185
M2 (Bug) No store number and name in the table header when page is refreshed
CFAMX-18185
M2 (Bug) No store number and name in the table header when page is refreshed
-
- Done
-
- relates to
-
 CFAMX-18116
Submit Button on Create Transfer Page as a Grey Border/Background
CFAMX-18116
Submit Button on Create Transfer Page as a Grey Border/Background
-
- Done
-
-
 CFAMX-18122
Create Transfer Data Table Incorrect Description Column Name
CFAMX-18122
Create Transfer Data Table Incorrect Description Column Name
-
- Done
-

