-
Type:
Story
-
Status: Closed (View Workflow)
-
Resolution: Done
-
Affects Version/s: None
-
Fix Version/s: None
-
Component/s: None
-
Labels:
-
Sprint:CFAMX Angular Update Sprint 2
-
SCRUM Team:Brotherhood of Mutants
-
Story Points:5
-
Work Type Classification:Sustaining
Story
As a user, I would like confirmation modals to to be available to me when I click certain places around the site.
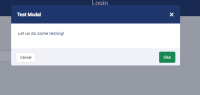
Layout
- Header
- Left - Title that matches the button or menu item that launched the modal
- Right - "X" that closes the modal
- Body
- Open space for data and options
- Footer
- Left - A cancel (or similar close without save) button
- Right - Confirm/Save (or similar) button
AC
Confirm
- The generic modal layout matches the description above.
- implements
-
CFAMX-12484 InFORM Angular Technology Update
-
- In Development
-
- is blocked by
-
CFAMX-12888 Angular Update (MVP) > Bootstrap components replacement
- Closed
1.
|
Update ModalMessageService |
|
Done | Asad Siddiqui (Inactive) |
|
||||||||
2.
|
Update styling of modals |
|
Done | Asad Siddiqui (Inactive) |
|
||||||||
3.
|
Dev testing |
|
Done | Asad Siddiqui (Inactive) |
|
||||||||
4.
|
Execute Test Cases |
|
Done | Unassigned |
|
||||||||
5.
|
Functional Review With QA |
|
Done | Asad Siddiqui (Inactive) |
|
||||||||
6.
|
DIT |
|
Done | Asad Siddiqui (Inactive) |
|
||||||||
7.
|
Deploy |
|
Done | Soma Dixon (Inactive) |
|